Download Svg Img Src Html - 157+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a226.blogspot.com/2021/04/svg-img-src-html-157-crafter-files.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Img Src Html - 157+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Img Src Html - 157+ Crafter Files I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; If you put that in your html, the page will barf and not even try to render.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Var imgurl = img.src you can't overwrite properties inside a img tag with css.

Rhombodomino from escaleajeux.fr
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Img Src Html - 157+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. Get code examples like svg img src html instantly right from your google search results with the grepper chrome extension. I like to resolve this issue. To use this method, add the <img> element to your html document and reference it in the src attribute, like this But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; You can embed svg elements directly into your html pages. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the. To embed an svg via an <img> element, you just need to reference it in the src attribute as you'd expect.
Svg Img Src Html - 157+ Crafter Files SVG, PNG, EPS, DXF File
Download Svg Img Src Html - 157+ Crafter Files It literally means scalable vector graphics. To use this method, add the <img> element to your html document and reference it in the src attribute, like this
But when the svg source code is embedded in the html you surely can. I like to resolve this issue. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
I like to resolve this issue. SVG Cut Files
A better way to use SVGs - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Svg is an image format for vector graphics. If you put that in your html, the page will barf and not even try to render.
Plato n° 116 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Lotto à souffler for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can.
Design Team Badges | SVGCuts.com Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can.
Zapata for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. If you put that in your html, the page will barf and not even try to render.
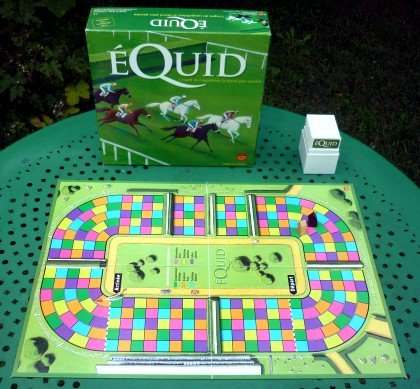
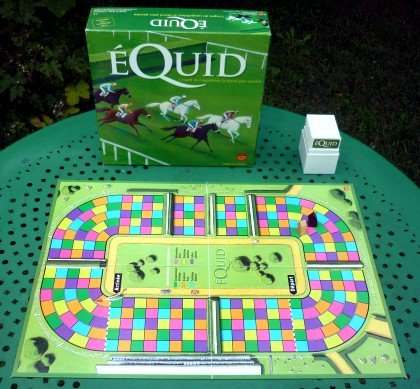
Équid for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. I like to resolve this issue. It literally means scalable vector graphics.
HTML5 SVG demo for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. It literally means scalable vector graphics.
Gravitrax for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
Hippofolies Master for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. I like to resolve this issue.
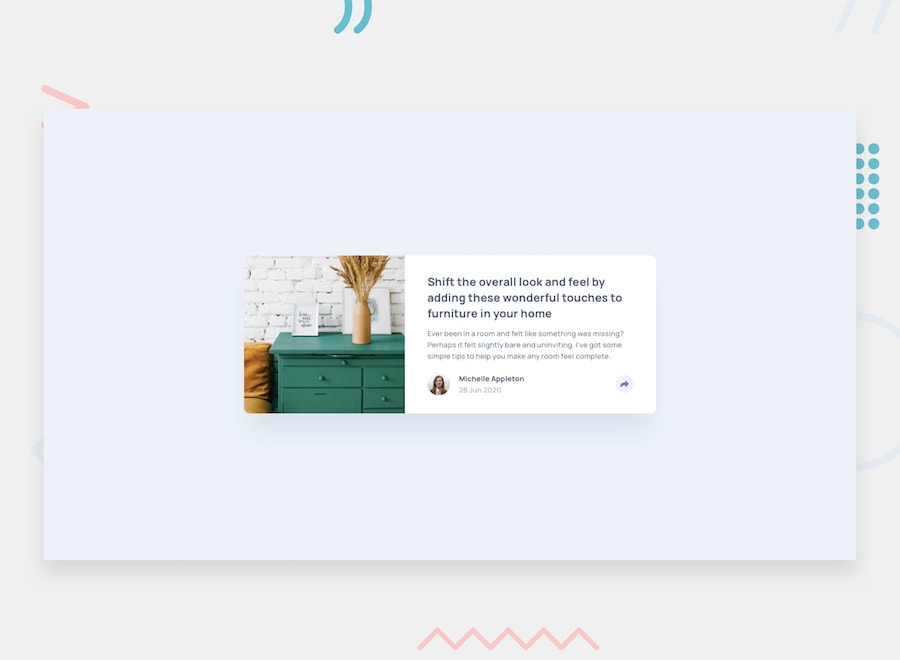
Frontend Mentor | Article Preview (problem in responsive ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
SVG and tag tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Using SVG | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Licht schafft Lebensqualität - Blverlag | Architektur-Technik for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. Svg is an image format for vector graphics.
@font-face — Stylus for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Dalapapa 72 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Request a quote for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. If you put that in your html, the page will barf and not even try to render.
Zodiac for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. It literally means scalable vector graphics.
Hanafuda - Koï-Koï for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; If you put that in your html, the page will barf and not even try to render. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Ricochet for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Using SVG | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can.
Download But when the svg source code is embedded in the html you surely can. Free SVG Cut Files
Monstres affamés for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
prompt(/920065/) '-confirm(1)-' "> "onmouseover="confirm(2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. Svg is an image format for vector graphics.
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Cambio for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. I like to resolve this issue. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Complots for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics.
I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
Maudite Momie for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics.
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Plato n° 101 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. Svg is an image format for vector graphics. I like to resolve this issue.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Harry Potter - Sagaland for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Best Practices for SVG SEO in Google Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Attends, regarde, traverse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
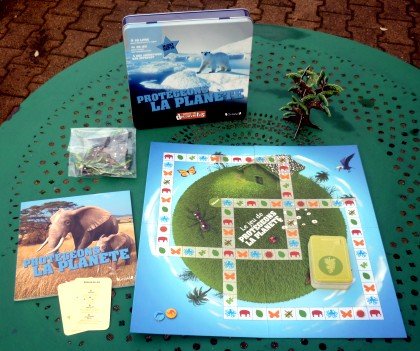
Protégeons la planète for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
Équid for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics.
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
25/26 problem with border (fixed! :) ) | Codecademy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Khronos for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. It literally means scalable vector graphics.
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Skyjo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue.
Ricochet for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. I like to resolve this issue. It literally means scalable vector graphics. Svg is an image format for vector graphics.
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Quizoo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics.
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
