Download Svg Images Xamarin Forms - 323+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a226.blogspot.com/2021/04/svg-images-xamarin-forms-323-best.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Xamarin Forms - 323+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
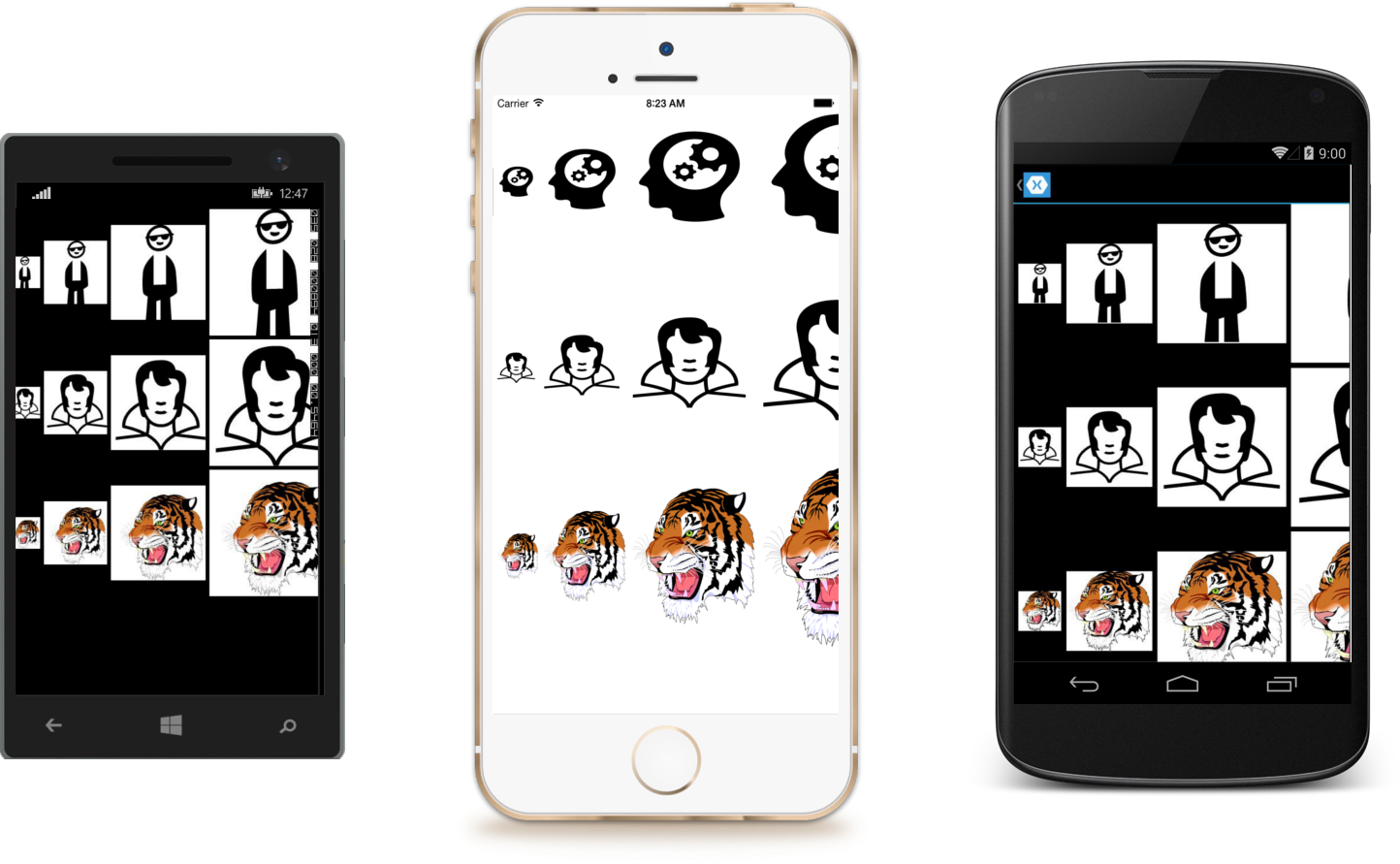
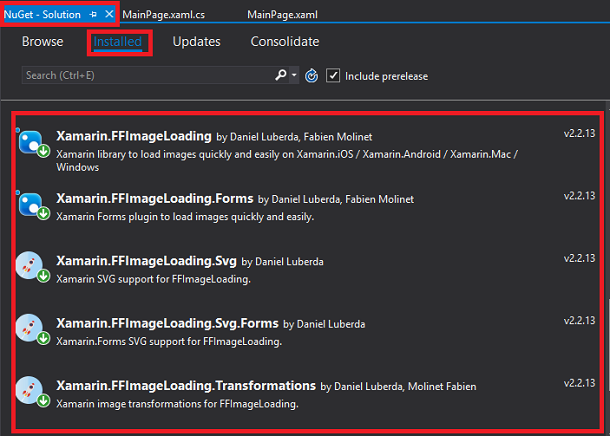
Here is Svg Images Xamarin Forms - 323+ Best Quality File I added each size into drawable folders. Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app.
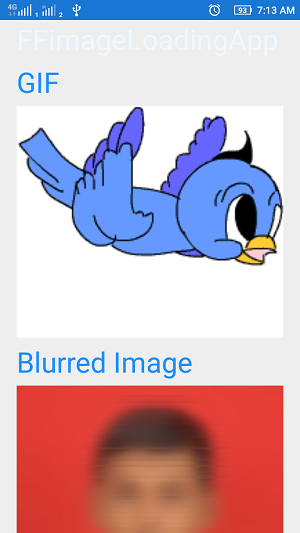
I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image. Now i switched some png's with svg files using ffimageloading library.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.

Используем SVG в Xamarin.Forms или долгая история о ... from 4.bp.blogspot.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
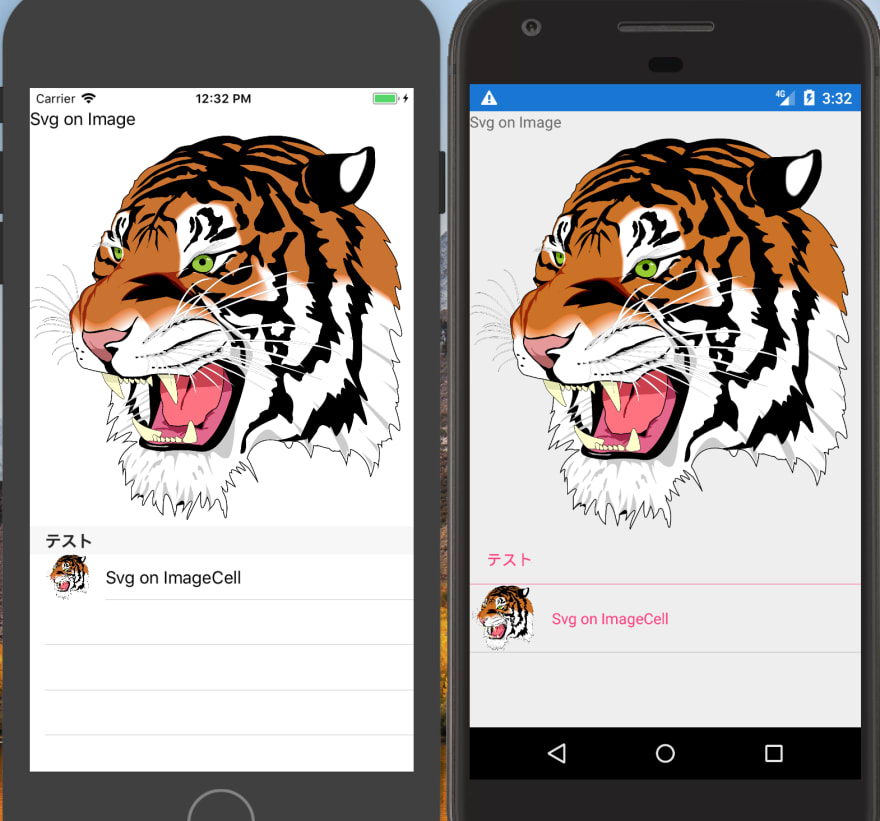
Download Svg Images Xamarin Forms - 323+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Thereby xamarin.forms.image will can be displayed a svg image without modified. Now we have a working xamarin forms control that can render any given svg. My question is probably not xamarin.forms related but can be extended to android. This article demonstrates how to display an svg image to default image control with custom imagesource. Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image. Tagged with xamarin, xamarinforms, imagesource, svg. Samples for xamarin svg enterprise cross platform and full featured svg image control. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Now i switched some png's with svg files using ffimageloading library.
Svg Images Xamarin Forms - 323+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Images Xamarin Forms - 323+ Best Quality File Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app.
My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
I hope someone can help us to decide the best format to. SVG Cut Files
Xamarin.Forms.Plugins/SVG at master · paulpatarinski ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app.
xamarin - File placement and Build type for SVG's in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image. My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library.
Xamarin Forms - interactive SVG image using SkiaSharp with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image.
Android Back Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Vectors in Xamarin.Forms | Łukasz Ławicki for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Xamarin Forms - using SVG images with SkiaSharp - A Pshul Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Xamarin, HD Png Download - 1600x783(#5595159) - PngFind for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app.
Xamarin & Xamarin.Forms - ChristianFindlay.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
Dave's Tech Blog: Display SVGs as TabbedPage tab icons in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app.
Xamarin Wiki for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
icons-pack · GitHub Topics · GitHub for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Creating custom ImageSource in Xamarin.Forms, and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image. Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Xamarin Forms : SvgImageSource is intended for Buttons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image. I have been using png icons in my xamarin.forms app. I added each size into drawable folders.
Animation in Xamarin Badge View control | Syncfusion for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Now i switched some png's with svg files using ffimageloading library. I have been using png icons in my xamarin.forms app.
Xamarin Icon #111678 - Free Icons Library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
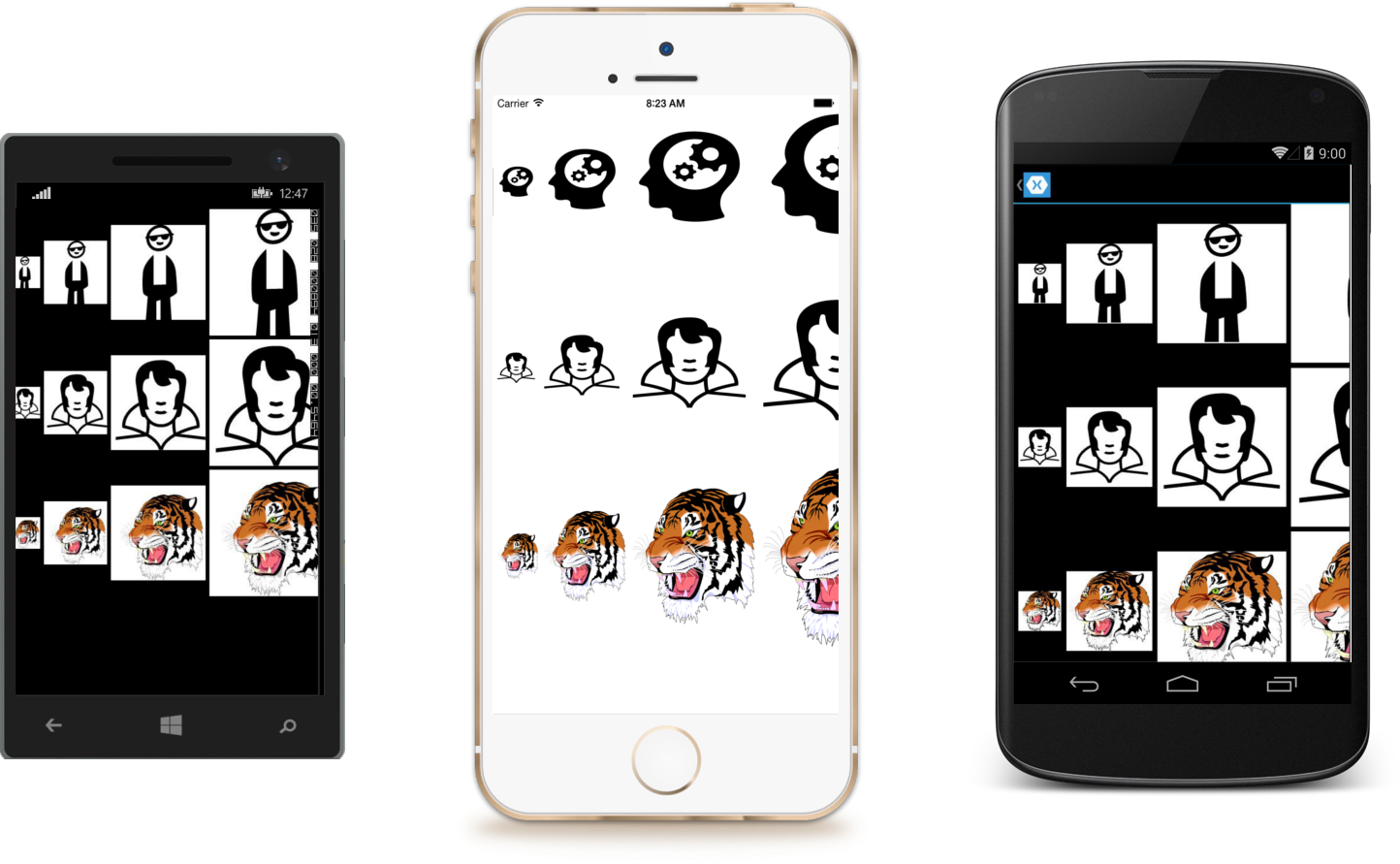
Xamarin.Forms - FFImageLoading App for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Now i switched some png's with svg files using ffimageloading library.
Xamarin.Forms - FFImageLoading App for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image. Now i switched some png's with svg files using ffimageloading library.
Xamarin Avatar View | 30+ predefined vector avatar images ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Syncfusion xamarin.forms sfbutton provides a support to get an elegant view in your application by setting background image and also display the button text along with the image. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
Download Images on ios and android are normally managed in slightly different ways regarding naming and location. Free SVG Cut Files
Xamarin Forms : SvgImageSource is intended for Buttons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Now i switched some png's with svg files using ffimageloading library. I added each size into drawable folders.
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
Xamarin Icon #111676 - Free Icons Library for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Android Back Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Now i switched some png's with svg files using ffimageloading library. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
Xamarin.Forms - FFImageLoading App for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders.
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Now i switched some png's with svg files using ffimageloading library.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
How to use SVG images correctly in xamarin forms / Android ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Now i switched some png's with svg files using ffimageloading library. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
Xamarin, HD Png Download - 1600x783(#5595159) - PngFind for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders.
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Cross-Platform Images in Xamarin.Forms Using SVGs ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Now i switched some png's with svg files using ffimageloading library. I have been using png icons in my xamarin.forms app.
I have been using png icons in my xamarin.forms app. I added each size into drawable folders.
Xamarin.Forms.Plugins/SVG at master · paulpatarinski ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
Sharing SVG icons across platforms in Xamarin Forms ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders.
Используем SVG в Xamarin.Forms или долгая история о ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Now i switched some png's with svg files using ffimageloading library. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
Xamarin.Forms set Button ImageSource as ffimageloading Svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
I have been using png icons in my xamarin.forms app. I added each size into drawable folders.
xamarin - File placement and Build type for SVG's in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app.
My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
I have been using png icons in my xamarin.forms app. I added each size into drawable folders.
Xamarin Forms - using SVG images with SkiaSharp - A Pshul Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library. I added each size into drawable folders.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
Using A Custom Icon Font in Xamarin.Forms « The BitBull Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app.
I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
Iconos SVG animados en Xamarin Forms - Xamarin Latino for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
Xamarin Forms - interactive SVG image using SkiaSharp with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Now i switched some png's with svg files using ffimageloading library. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
Xamarin Forms - using SVG images with SkiaSharp - A Pshul Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.

